파이어베이스 프로젝트 호스팅에 배포하는 법을 이어서 알아보겠습니다. 저는 Vue를 주로 이용하여 vue를 사용하여 예제를 진행한겠습니다. React도 비슷합니다.
1. 프론트엔드 소스를 빌드한다.
각자 프로젝트에 맞게 빌드를 진행합니다.
yarn build
or
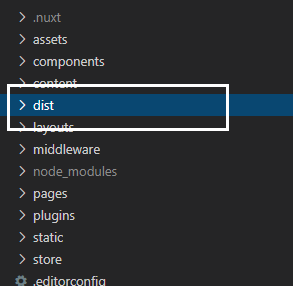
npm build2. dist 파일 생성 확인
빌드 폴더를 다르게 진행한다면 다르게 나올 수도 있습니다. 기본은 dist 폴더로 생성되니 이걸로 확인

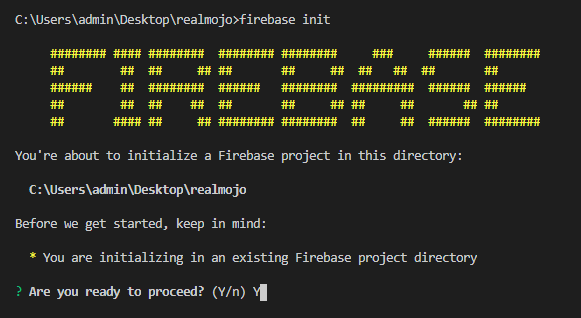
3. firebase init
프로젝트 준비가 되었느냐? Y 입력 후 엔터

키보드 아래로 내려서 Hosting 을 스페이스로 선택 후 엔터

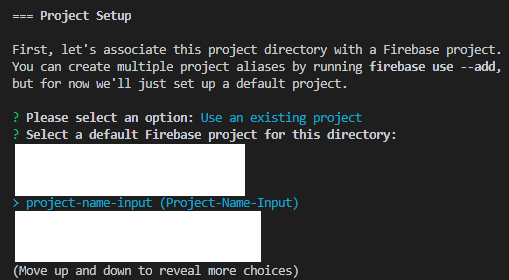
Use an existing Project 선택 -> 이전에 만든 프로젝트 선택

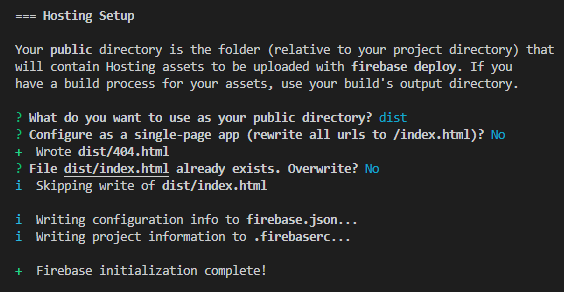
배포 디렉토리 설정 기본은 public으로 되지만 우리는 dist 폴더를 배포할 예정이니 dist 입력 후 엔터
SPA 사용할거냐 안할거냐 여부 ( SPA -> Y, 그외 전부 -> N )
dist/index.html 파일이 이미 존재합니다. 덮어쓸까요? -> No ( 여기서 Yes로 하면 파이어베이스에서 제공하는 기본 index.html 파일이 덮어씌워진다)

4. firebase login ( 최초 1회만 )
로그인을 해야 한다면 최초 1회만 한다. 아래의 명령어를 치면 구글 로그인 창이 나오는데 가볍게 인증 해주면 된다.
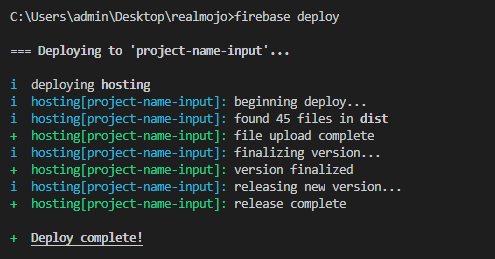
firebase login5. firebase deploy
배포를 시작하면 약 10초 내외로 진행이 완료된다. 용량이 크면 더 오래 걸릴 수는 있다.
firebase deploy
아래에 생성된 URL로 접속하면 내가 만든 페이지가 배포 된다.

