목록에 인피드 광고 추가 삽입하기
티스토리 광고에 인피드 광고를 추가하는 법을 알아보겠습니다
인피드 광고는 플러그인으로 따로 지원해주지 않아서 직접 html을 변경해서 작업해야 합니다. html 을 잘 다루시는 분이면 크게 문제가 되지 않지만 잘 못다루시는 분께서는 조심히 해야 합니다.
태그를 잘못 건드리면
사이트가 먹통이 되어버릴 수도 있거든요 :-(
우선은 크게 2가지를 해야 합니다
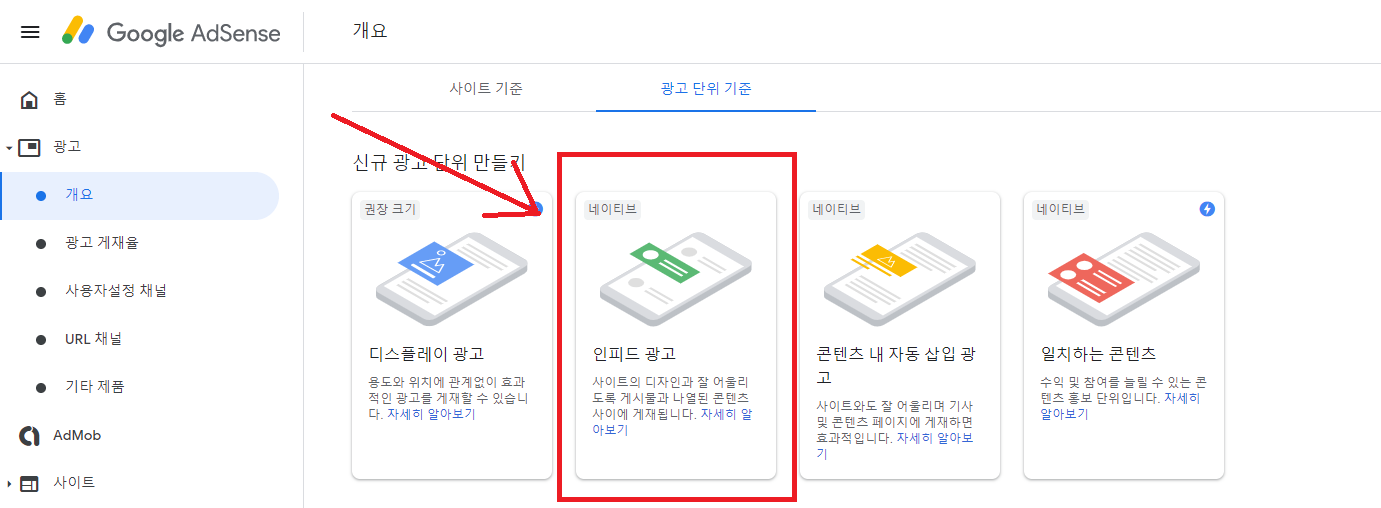
1. 애드센스에서 인피드 광고 생성
그럼 하나 씩 해보도록 하겠습니다.
10분도 걸리지 않습니다!
인피드 광고를 생성합니다.

본인의 티스토리 주소를 입력하고
Desktop 변경 후에 페이지 스캔하기를 클릭합니다.

페이지 스캔이 끝나면
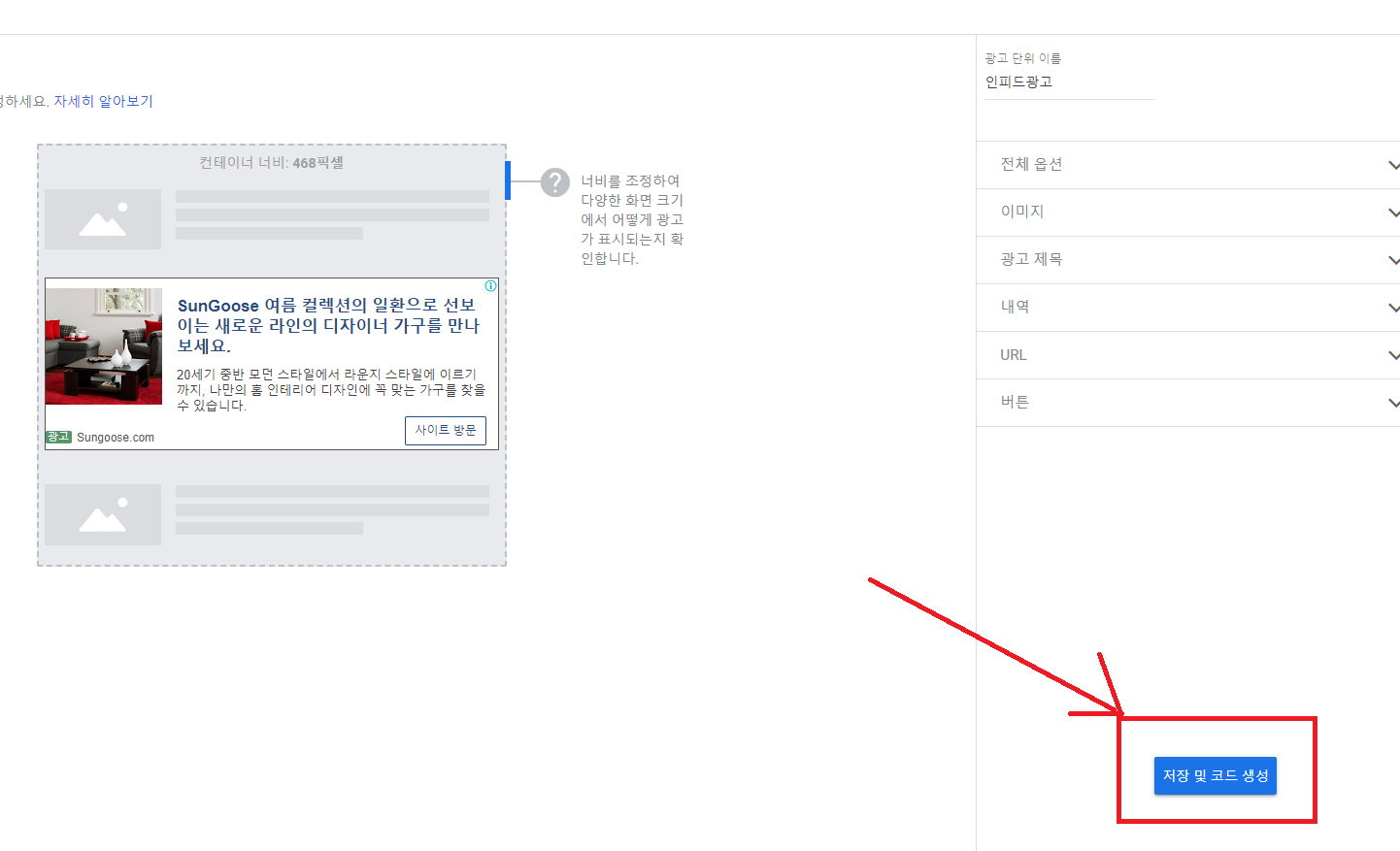
아래처럼 페이지가 스캔이 되는데
기본적으로 구글이 가장 최적화하게
디자인을 생성해 줍니다.
그래도 맘에 들지 않으시면
옆에 탭들을 클릭해서
변경해 주셔도 됩니다
적당하게 광고 단위 이름을 적고
저장 및 코드 생성을 해줍니다.

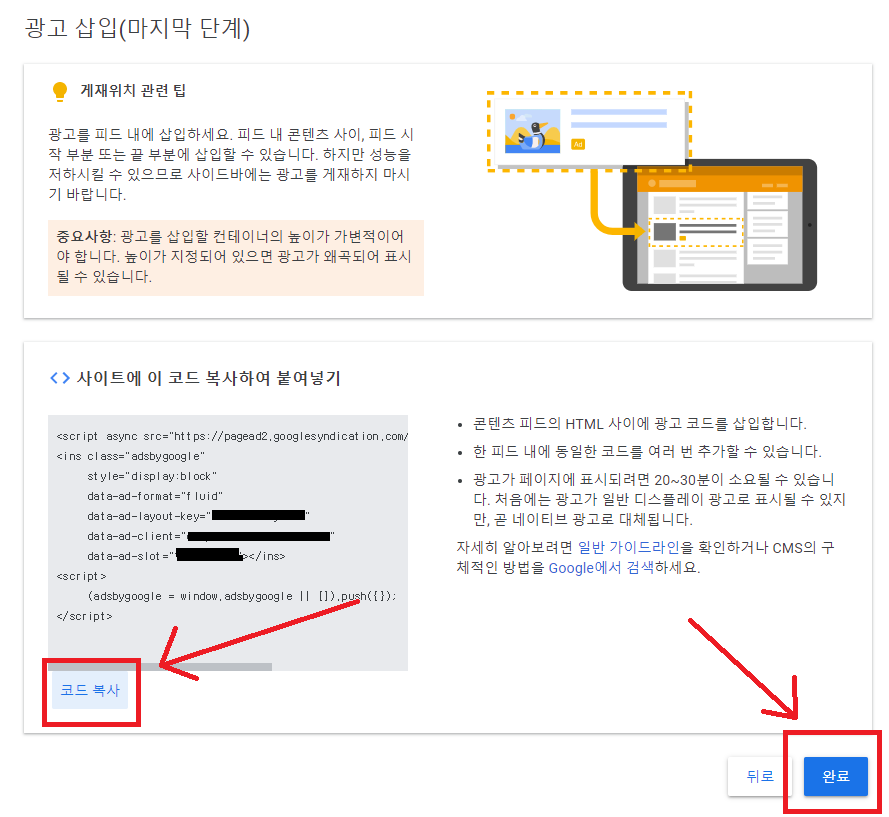
코드를 복사해 주고
다른 메모장에 잠시 복사해둡니다.
클릭 3번밖에 안 했는데
벌써 마지막 단계입니다.
그리고 완료를 같이 합니다.

여기서 중요한 팁이 나옵니다.
게재위치 관련 팁
| 광고를 피드 내에 삽입하세요. 피드 내 콘텐츠 사이, 피드 시작 부분 또는 끝 부분에 삽입할 수 있습니다. 하지만 성능을 저하시킬 수 있으므로 사이드바에는 광고를 게재하지 마시기 바랍니다. 중요사항: 광고를 삽입할 컨테이너의 높이가 가변적이어야 합니다. 높이가 지정되어 있으면 광고가 왜곡되어 표시될 수 있습니다. |
즉 너무 떨어져서 광고하지 말라는 내용입니다!
애드센스에서 할 일은 끝났고
나머지는 티스토리에서 작업을 해주어야 합니다.
2. 티스토리에 적용
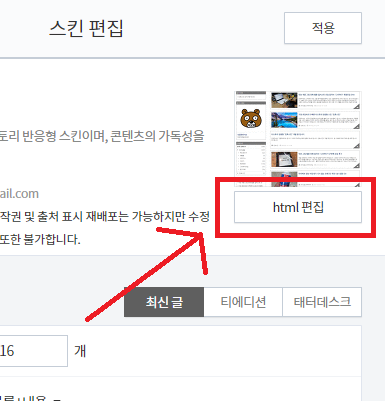
관리자 페이지에서
[꾸미기 - 스킨편집] 탭으로
들어가서
우측 상단에 [html 편집]을 클릭합니다.

이제 여기서 2 군데다가
작성을 하셔야 합니다.
여기서부터 잘 따라오셔야 합니다.
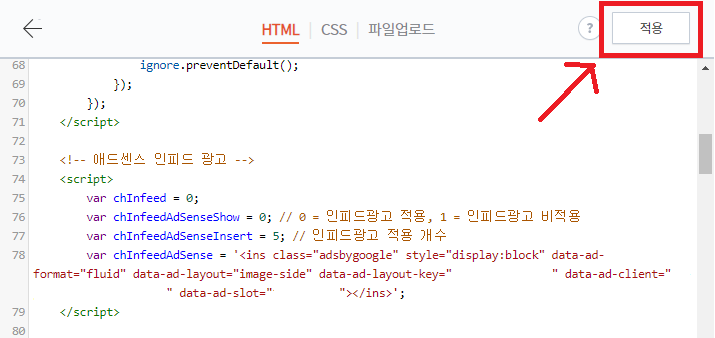
상단 head 태그 사이에 변수값들을 바꿔 줍니다
<head>
<!-- 애드센스 인피드 광고 -->
<script>
var chInfeed = 0;
var chInfeedAdSenseShow = 0; // 0 = 인피드 적용, 1 = 인피드 비적용
var chInfeedAdSenseInsert = 5; // 인피드광고 적용 개수
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="본인키" data-ad-client="본인값" data-ad-slot="본인값"></ins>';
</script>
</head>
그리고 본문 중간에 s_index_article_rep 를 검색하셔서
아래의 코드처럼 수정을 해줘야 합니다.
s_index_article_rep가 게시글의
목록을 생성하는 태그이기 때문에
사이에다가 적어주는 것입니다.
<s_index_article_rep>
<div>
... 중략
</div>
<script>
if (chInfeedAdSenseShow == 0) {
chInfeed++;
if (chInfeed % chInfeedAdSenseInsert == 0) {
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script>');
document.write(chInfeedAdSense);
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>
</s_index_article_rep>
다 바꾸신 후에는 적용 버튼을 눌러
인피드 광고 생성을 완료합니다.


바로 적용하면 아마 광고가 나오진 않을 거고
약 10분 ~ 20분 정도까지 넉넉하게 있다가 확인하시면
인피드 광고가 나오는 것을 확인하실 수 있습니다.
사이드바에 적용하는 법도 아래의 같이 알아보세요!
2020/04/23 - [알면 좋은 것/티스토리&애드센스] - 티스토리 구글애드센스 등록 연동 방법!
2020/04/24 - [알면 좋은 것/티스토리&애드센스] - 티스토리 사이드바에 애드센스 광고 넣기
2020/04/24 - [알면 좋은 것/티스토리&애드센스] - 티스토리 목록에 인피드 광고 추가 삽입하기
2020/04/25 - [알면 좋은 것/티스토리&애드센스] - 티스토리 콘텐츠 내 자동삽입 광고 방법
2020/04/25 - [알면 좋은 것/티스토리&애드센스] - 티스토리 일치하는 콘텐츠 애드센스 광고 적용




