프레임워크를 선택하는게 어려워하는 부분이 아닐까 싶다
사실 목표를 정하고 개발하는 것 자체는 크게 어렵지 않지만
- 프레임워크를 도입해야하나? 한다면 side effect는 없을까? 레거시랑 잘 호환이 될까? 추후에도 유지가 될까..?
- 변수명을 뭘로짓지..?
- 함수명은 뭘로짓지...?
등등이 아닐까 싶다.
아 번외이지만 Native Script 도 테스트를 해보았는데 뭔가 새로운 언어의 느낌이라 패스하였음
물론 본인도 처음에 CSS 프레임워크를 찾아보던 중 고민이 생겼었다.
기존에 잘하는 걸로 할지 아니면 새로운걸 해볼지
- vuetify vs ionic vs onsen
결국에는 onsen ui 프레임워크를 선택했는데
그 이유는 가장 최근에 만들어져 위의 3개 중에 지원되는 것이 가장 적었기 때문이다(?). 적었다고 해서 필수적인 요소가 없다는 뜻은 아니다. (커뮤니티 혹은 사용자들이 그렇게 많지 않다는 이유)
처음부터 거창하게 만든다는 거는 말이 안된다 싶어서
일단 작은것이나마 해보는 것이 우선순위 일거라고 싶어서
빨리 할 수 있는 방향을 선택했다.
지원되는 것이 가장 적다고 해서 부족한 것은 아니었다.
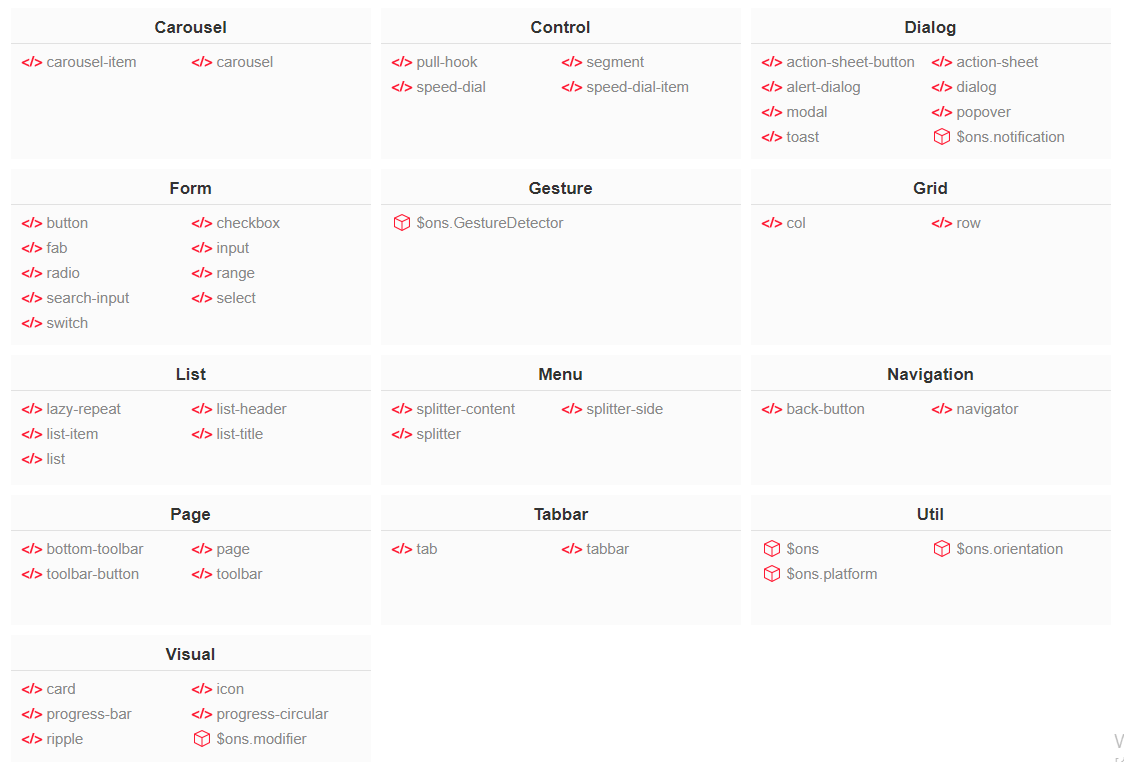
기본적으로 onsen 에서 제공되는 내용을 보자면
Vanilla, Angular, React, Vue 모두 지원을 한다
또한
안드로이드 빌드시 자동으로 material 이 입혀지고
iOS 빌드시에는 iOS UI 의 맞게 양쪽 모두 CSS가 지원된다. (가장 큰 메리트 였음)
간단한 홈페이지 정도 만들수 있을 정도로 다 지원해 준다.
https://onsen.io/v2/api/vue/v-ons-navigator.html
v-ons-navigator - Onsen UI
Stack navigation The VOnsNavigator is a component that provides stack based navigation. It is a very common navigation pattern in mobile apps. After pushing a page to the top of the stack, it will be displayed using transition animation. When the user goes
onsen.io

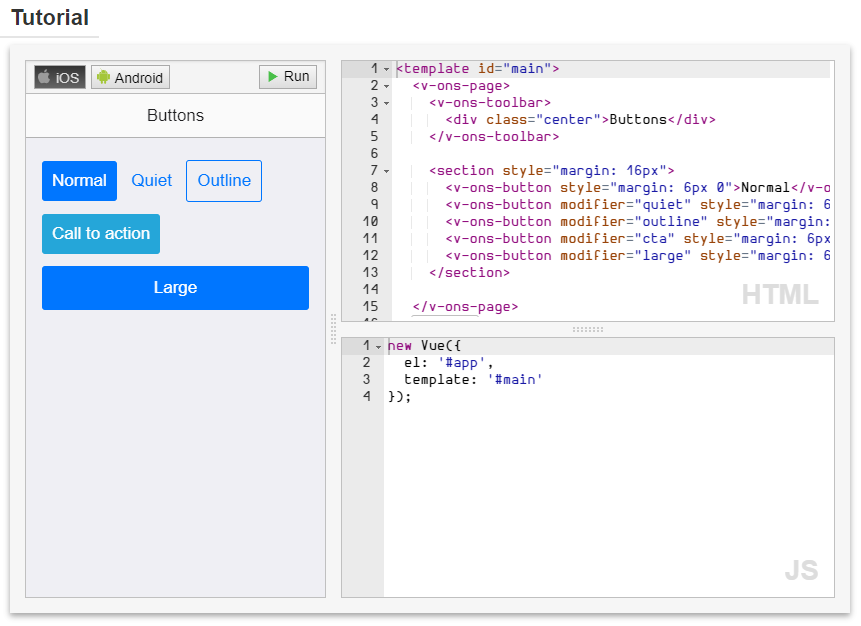
또한 튜토리얼 기능이 지원되는 것이 가장 맘에 들었음.
iOS, Android 에 어떻게 표시 될지 미리 볼 수가 있어서 개발하기 편리하였다.
Grid는 기본적으로 flex 를 사용하더라.

그렇게 첫 스타트는 onsen 으로 시작하게 되었다.



