티스토리 뷰
앱을 간단하게 개발하고 싶었는데 Flutter를 사용할 지 Javascript에 익숙한 React Native를 선택할지 고민이 많았지만 결국 React Native로 선택을 하였고 현재도 아직 잘 사용중이다. Expo의 선택은 아직까지는 후회가 없으며 실무에서도 또한 도입하려고 계획 중에 있습니다.

React Native를 사용해서 개발을 하게되면 Expo라는 오픈소스 플랫폼이 나오는데 생각보다 라이브러리가 많았고 개발하기 쉽게 만들어져 있었다. 본인은 Vue 로 개발하는 것을 선호하였지만 React Hook을 1달가량 사용해보고 큰 무리 없이 React Native로 전향하였습니다. 그만큼 사용하기가 쉬웠고 프론트엔드 개발자라면 바로 가능합니다.
Introduction to Expo - Expo Documentation
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
docs.expo.io
Expo 설치방법
설치방법은 의외로 간단하다. npm (https://nodejs.org/en/) 을 설치해주고 아래의 명령어만 실행하면 expo 설치는 끝 입니다.
npm install --global expo-cli
expo init my-project
본인의 경우에는 안드로이드만 개발을 원했기 때문에 Expo를 사용해도 충분하였습니다. 안드로이드 에뮬레이터는 따로 다운로드하여 설치를 해주셔야 합니다.
https://developer.android.com/studio?hl=ko
Download Android Studio and SDK tools | Android 스튜디오
developer.android.com
Expo 장점
- 배포가 쉬워도 너무 쉽다.
- 플레이스토어에 처음 배포한 후에 새로운 버전 업데이트 시간이 1~2시간 이내로 완료된다(가장 좋음)
- 기존에 코틀린이나 자바로 만들고 새로 배포할 때에는 시간이 오래걸리며 몇일을 기다려야 하는 경우가 많기 때문이다.
- 프라이빗 키를 expo에서 자동으로 관리 해주기 때문에 apk, aab 파일 빌드시 키 걱정을 할 필요 없다.
- React Native를 사용하므로 프론트엔드 개발자라면 러닝커브가 거의 없다.
- Auto Hot reload 기능이 자동으로 탑재 되어 있어서 개발하기 용이하다.
- CSS같은 내용을 잘못적었을 때 어떤 값으로 다시 작성하라는 오류멘트가 친절하다.
- 라이브러리가 한정되어 있긴 하지만 홈페이지 정도의 기술 수준이라면 충분히 개발이 가능하다.
- 와이파이 망이 같다면 핸드폰으로 빌드한 내용을 바로 볼 수 있다. ( Lan 으로 스캔코드 하면 바로 빌드됨 )
Expo 단점
- 빌드를 하고 apk, aab 파일의 크기가 즉 용량이 작은 것은 아니다. 그렇다고 너무 크지도 않다.
- 개발을 할 때 USB(C Type) 혹은 같은 무선와이파이 망이면 핸드폰을 연결하여 개발과정을 폰으로 직접볼 수 있는데 자주 끊어진다. (새로고침 하면 됨)
- 개발 PC가 좋은 사양이라면 시뮬레이터로 개발을 하는 것이 좋을 수도 있다.
- expo 앱을 받아야 개발빌드가 가능하다.
Expo 배포 시 apk, app-bundle 선택사항
안드로이드 배포시 expo build:android 명령어를 실행 해주면 아래와 같이 apk, app-bundle 선택하라고 나옵니다.
- apk - 본인이 핸드폰에 테스트를 하고 싶을 때나 플레이스토어에 업데이트 전에 사용하는 것을 권장
- app-bundle - 프라이빗 키가 적용된 번들파일(*.aab)로 파일이 생성되고 플레이스토어에 업데이트 하는 파일로 최적화 하여 추출

Expo 빌드
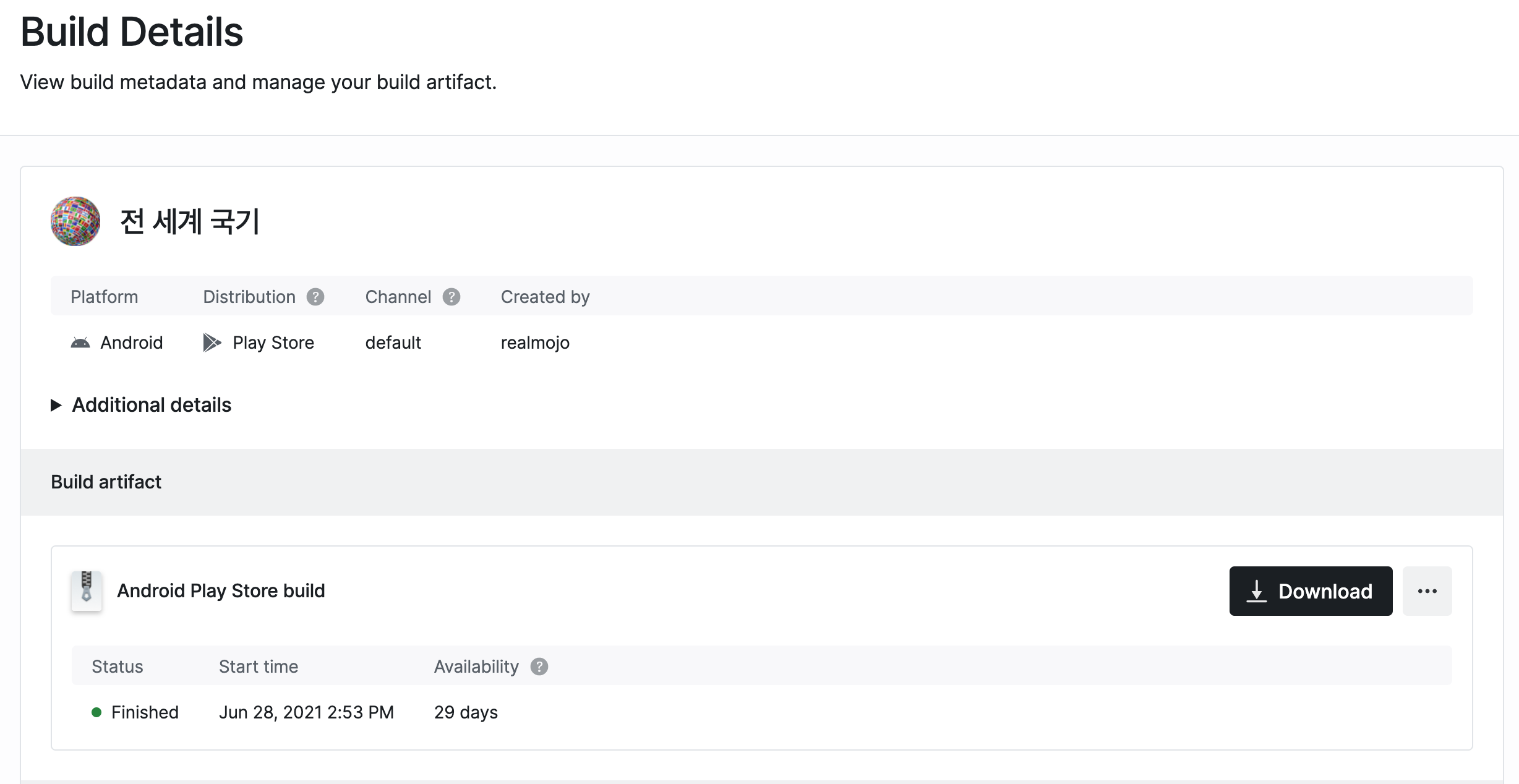
위의 명령어(expo build:android)를 통해 빌드를 마치고 나면(약 20분~30분 정도 소요) Expo 관리사이트에서 확인을 할 수 있다. 빌드가 끝나면 콘솔창에도 웹 링크가 나타나니 크게 신경쓰지 않아도 된다. 빌드가 완료되면 Download 버튼을 눌러 *.aab 파일을 받으면 되고 플레이스토어에 등록하면 된다.

Expo로 만든 앱 테스트(세계 국기 맞추기)
아래의 세계 국기 앱은 React Native + Expo + Ui kitten 를 이용하여 약 3일간 개발을 진행하여 배포까지 완료한 앱입니다. 한 번 테스트 해보시고 개발하면 최소 이정도 퀄리티는 나온다고 생각하면 될 것 같습니다.
세계 국기 - 전 세계 국기, 지리, 수도 퀴즈 - Google Play 앱
전 세계의 나라를 대륙별로 국기 및 수도를 맞추는 퀴즈입니다.
play.google.com
