티스토리 뷰
유틸리티 타입이란 이미 정의해 놓은 타입의 문법을 변환할 때 사용하는 문법 입니다. 유틸리티 문법을 사용하지 않아도 타입스크립트를 사용하는데 크게 문제는 없지만 사용을 하게 된다면 타입을 좀 더 간결하게 사용할 수 있습니다.
Partial
특정 인터페이스에서 다른 인터페이스로 받을 때 옵셔널로 처리하는 것을 의미한다. interface로 정의한 것과 type으로 정의한 동작방식이 같다. 즉 인터페이스 Product를 생성하고 일부분만 사용하고 싶을 때 Partial을 이용하면 된다. 하지만 너무 남용해서 사용하다보면 속성이 어떻게 들어오는지 헷갈릴수도 있으니 주의해서 사용하자.
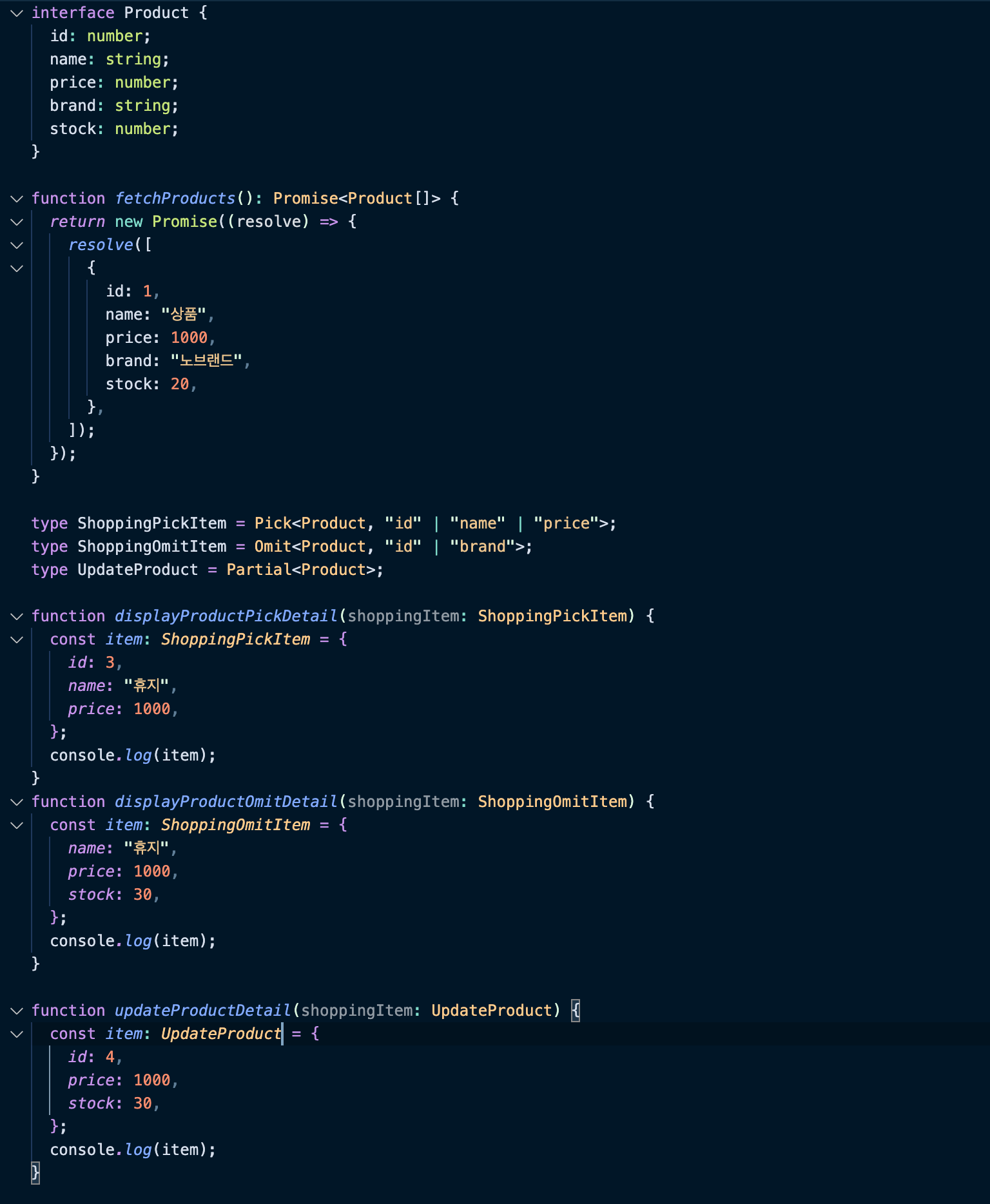
interface Product {
id: number;
name: string;
price: number;
brand: string;
stock: number;
}
// interface UpdateProduct {
// id?: number;
// name?: string;
// price?: number;
// brand?: string;
// stock?: number;
// }
type UpdateProduct = Partial<Product>;
function updateProductDetail(shoppingItem: UpdateProduct) {}Pick
인터페이스의 일부만 가져와서 사용을 해야하는 경우 Pick을 사용한다. 아래의 소스코드에서 Product 인터페이스에서 상품상세를 보기위해 interface ProductDetail{}을 추가로 소스코드를 만들어야 하는 경우가 있다. 하지만 이렇게 중복된 인터페이스를 계속 생성해 나가다보면 추후에 관리하기가 어려워진다. 이럴 경우에 Pick을 사용해서 Product안에 있는 속성 중 일부만 가져와서 사용하겠다는 의미 이다.
type ShoppingPickItem = Pick<Product, "id" | "name" | "price">;Omit
Omit은 Pick과 반대로 사용하지 않을 속성만 적어주고 나머지는 사용한다는 의미이다.
type ShoppingOmitItem = Omit<Product, "id" | "brand">;