기존 자바스크립트에 타입스크립트를 점진적으로 도입시에 충분히 나올만한 오류 상황이 DOM 조작에 관련된 오류일 것 같다. 아래와 같은 코드가 있다고 가정해보자.
<div class="left-panel flex column">
<div class="total-board">
<p class="recovered">Recovered</p>
<span class="confirmed-total"></span>
</div>
</div>자바스크립트로 위의 태그를 접근해야한다고 할 때 아래와 같이 선언을 해보자.
const recoveredTotal = $(".recovered");위 처럼 선언을 하면 일단 문제 없이 동작이 되긴한다. 하지만 DOM API를 사용하고자 할 때 부터 다음과 같은 오류가 나기 시작한다. 왜냐하면 타입을 추론할 수 없기 때문이다.
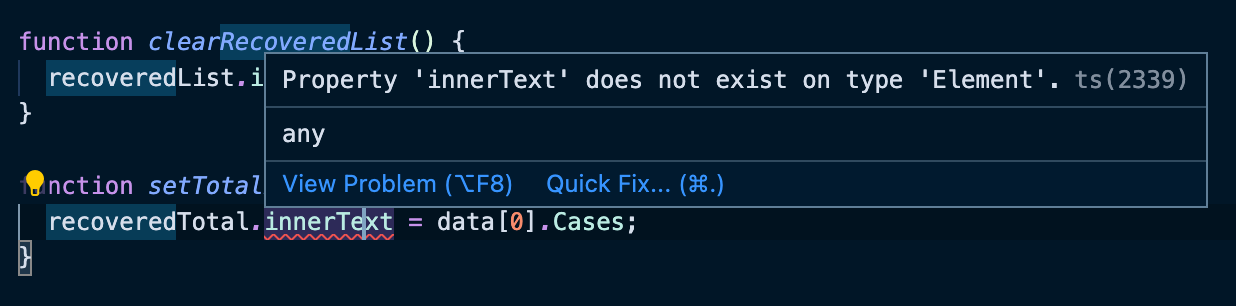
Property 'innerText' does not exist on type 'Element'.ts(2339)
이럴 경우에는 DOM에 대해서 타입 단언을 명확하게 해주어야 한다. 그러면 타입스크립트 오류가 말끔하게 사라진 것을 확인할 수 있다.
const recoveredTotal = $(".recovered") as HTMLParagraphElement;