목차
저처럼 Javascript 를 좋아하는 사람들이 어플을 간단하게 나마 만들 수 있도록 제 지식을 공유하려고 합니다. 전문성 있는 어플을 개발하려면 결국에는 네이티브로 개발을 하게 되는 본인의 모습을 보게 될 테지만 그 전에 맛보기를 해보면서 뭐가 부족한지 아니면 cordova로 해도 충분한지 터득해 보시길 바라며..!..
개발환경 : Windows 10 64bit, 8RAM, Intel i7
- 안드로이드 스튜디오 설치
- node(npm) 설치
- vue 혹은 바닐라 Javascript
- cordova 설치
- 빌드
주의 사항
- 간혹 PC 호스트명이 한글로 되어 있을 경우에 안드로이드 빌드시 sdk 경로를 인식하지 못합니다.
- 본인의 개발 PC 이름이 한글이면 안드로이드를 다른 경로에 설치해주셔야 합니다.
1. 안드로이드 스튜디오 설치
- 아래의 공식 홈 링크에서 다운( 링크가 의심되면 구글에서 직접 검색해도 됩니다 )
- 설치는 별거 없으니 Next를 누르면서 설치를 하면 됩니다.
- https://developer.android.com/studio?hl=ko
Download Android Studio and SDK tools | Android 스튜디오
developer.android.com
2. node 설치
- https://nodejs.org/ko/
- 공식 홈페이지에서 받아서 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
3. vue 설치 및 필요한 라이브러리 설치
- vue 설치
npm install -g vue
- vue onsen ui 프레임워크 설치 - https://onsen.io/
- android 빌드시에는 material 디자인
- ios 빌드시에는 기본 ios 디자인
- 직접개발하고 싶으면 vue create app-name 해서 설치하자
vue init OnsenUI/vue-cordova-webpack [project-name]
4. cordova , yarn 설치
- yarn 의 경우에는 본인의 취향 따라 하면 됌
- cordova cli 를 아래와 같이 설치
- cordova platform add android 를 해줘야 안드로이드 빌드 및 개발을 할 수 있음
npm install -g cordova
npm install -g yarn
// 설치가 되었으면
cd app-name
cordova platform add android // 약 1분 정도 소요
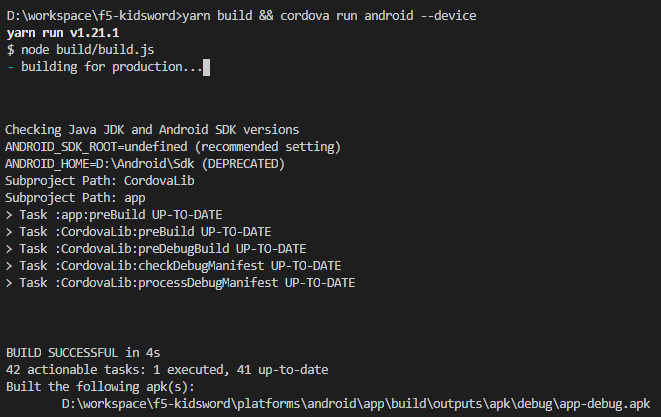
5. 빌드 및 실행
- 모바일 기기를 개발PC와 연결을 하고나서 아래와 같이 실행하면 빌드가 되고 안드로이드로 실행이 된다
yarn build && cordova run android --device